Dear Divi Maniacs, I have a new tutorial to customize your columns in Divi.
Understanding Column Structures
Divi Builder provides a range of 20 predefined column structures to cater to various design needs. Unlike some other builders, such as Elementor, Divi Builder does not have a built-in option for adjusting column widths. However, this can be easily accomplished with a bit of CSS code.
Setting the Stage

Let’s start with a row that contains three columns of equal width. Our goal is to achieve the following composition:
- Column 1: 25% width
- Column 2: 50% width
- Column 3: 25% width
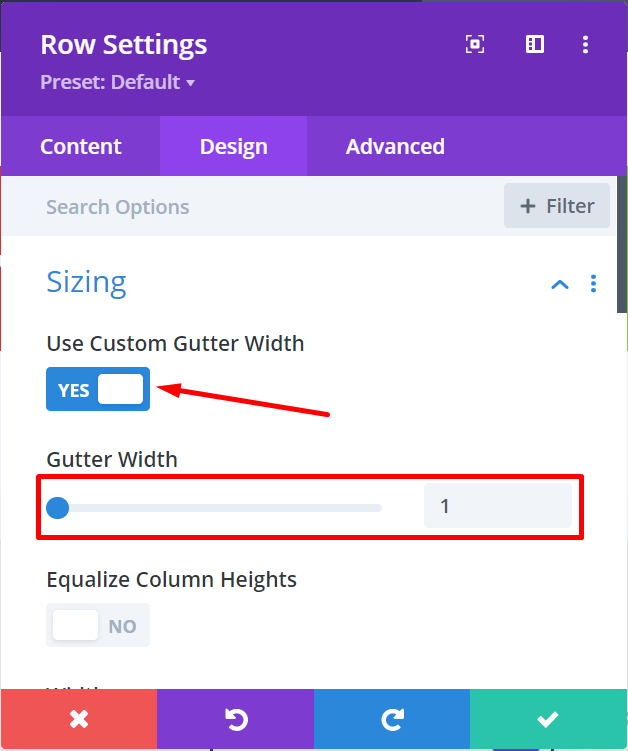
Additionally, we’ll be removing the space between columns by setting the gutter width to 1. You can do this by accessing the row settings panel and navigating to the Design tab, then enabling the “Use Custom Gutter Width” option and adjusting the Gutter Width accordingly.
Resizing Column Widths
- Open the Row Settings Panel:
- Click on the gear icon located on the row you want to adjust.

2. Access the Column Settings:
- Inside the row settings panel, you’ll find the columns listed. The leftmost column corresponds to the first row, while the rightmost corresponds to the last.

3. Adjusting Column One:
a. Click on the gear icon for column one to access its settings panel.
b. Navigate to the Advanced tab and locate the Custom CSS block.
c. Paste the following CSS code into the Main Element field:

width: 25%!important;
If you prefer a precise width in pixels, you can use the pixel unit (px) instead of a percentage.
4. Repeat for Other Columns:
- Follow the same process for the remaining columns, adjusting the CSS code to reflect the desired widths.

Conclusion:
With Divi Builder’s robust set of tools, achieving the perfect layout for your website has never been easier. By leveraging the flexibility offered by columns and applying some simple CSS adjustments, you can create visually stunning pages tailored to your specific needs. Experiment with different column widths to find the ideal balance for your content and design elements. Happy building!
